Turn Paper Sketch Into Digital Line Art Clip Studio Art
So, you but scanned or took a motion-picture show of your hand-drawn line art with your smartphone and, you get to color it to find that it but doesn't wait as prepare to color as the original. At times similar these, it's all-time to extract your line work and convert it into something more suited for digital coloring. You tin can exercise this by using the Convert Brightness to Opacity function in Clip Studio Paint and SAI or the Alpha Channel office in Photoshop.
Adjusting the Prototype Color
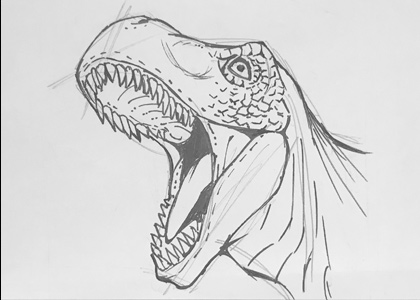
Using our graphics software of selection, we'll brainstorm by opening the scanned or photo epitome of our illustration.

Even though the original image is black lines on white newspaper, the imported paradigm ends upward with either a gray tone to it, or the lines aren't as strong as in the original. To fix this issue, we will adjust the prototype and then that the background is completely white and the lines are solid and articulate. The method we will use to attain this depends on the graphics software we want to use.
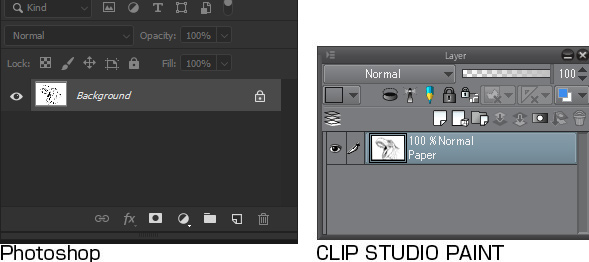
Photoshop & Clip Studio Pigment
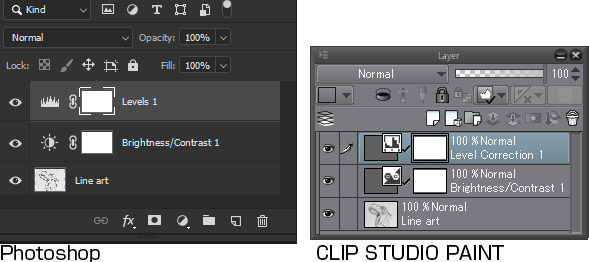
First, we'll accommodate the color using an adjustment layer (Tonal Correction layer).
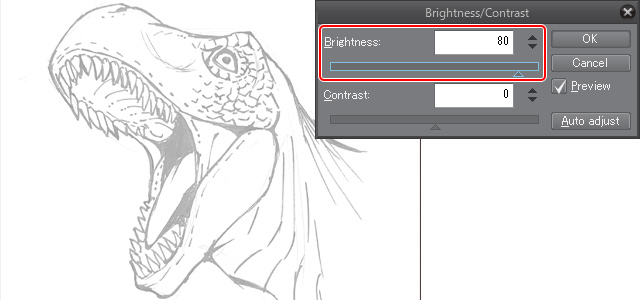
● Brightness/Contrast
Utilise Brightness/Contrast to brighten the overall image.
In Photoshop:
Layer menu > New Adjustment Layer > Brightness/Dissimilarity
In Clip Studio Paint:
Layer menu > New Correction Layer > Brightness/Contrast
From the displayed menu, apply the Brightness slider to make the paper background every bit white as possible without losing likewise much line art detail.

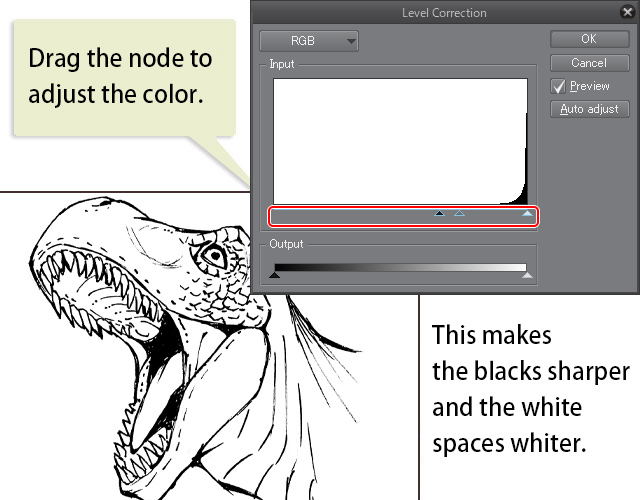
● Level Correction
Next, use Level Correction to brand the lines more than distinct.
In Photoshop:
Layer card > New Adjustment Layer > Levels
In Clip Studio Paint:
Layer card > New Correction Layer > Level Correction
From the displayed carte, operate the triangle nodes at the bottom of the graph by dragging them right or left as needed. This allows you lot to whiten the color and shadows of the paper, every bit well as thicken and darken the line piece of work.

Once complete, the adjustments will exist created in the course of an adjustment layer (Tonal Correction layer). If y'all aren't quite satisfied with the results, double click the adjustment layer icon to brandish the menu again and readjust your settings.

Lastly, select the Layer menu > Flatten image and the line art layer volition merge with the adjustment layer (Tonal Correction layer).
Just in instance, I recommend saving your file once before merging.

Adjusting the Image Color: Paint Tool SAI
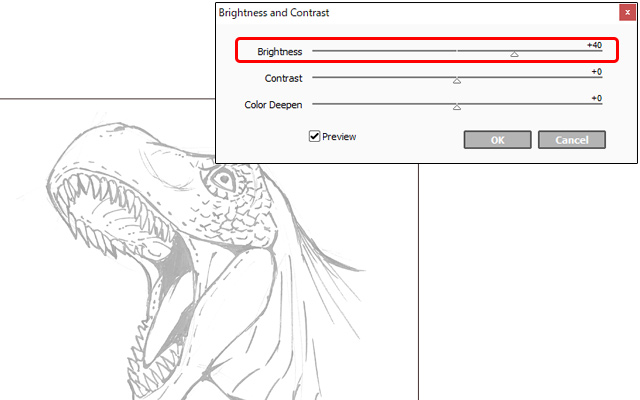
For SAI, select and set the Filter bill of fare > Brightness/Contrast settings.
In the Brightness and Contrast dialog, adjust the Effulgence slider then that the newspaper appears white. Brand sure that thin lines do not disappear or become also thin while adjusting. One time satisfied, click OK.

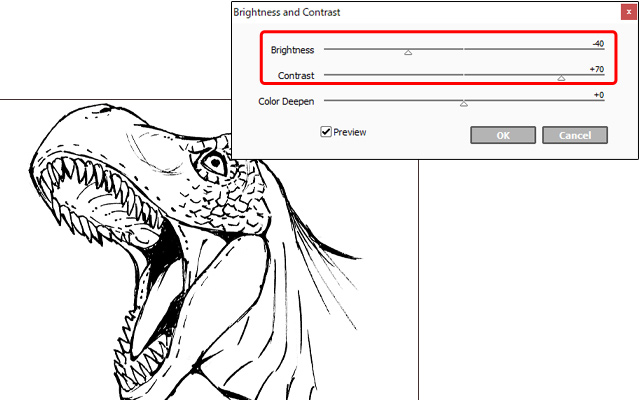
Select the [Filter] carte du jour > [Brightness/Contrast] again.
This time, adjust the [Dissimilarity] and [Brightness] sliders to darken the lines. Accept care that lines don't become also thick or extend past your original line work.

Completing the color adjustments
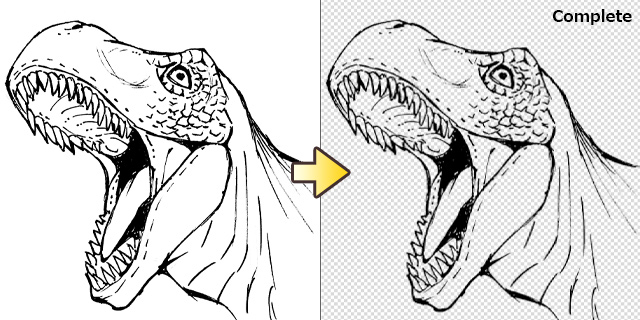
Compared to the original paradigm, we have created much nicer looking line fine art, dark lines on a white groundwork.
In society to make the coloring footstep go more than easily, nosotros will "excerpt" the line work by transforming the white background into a transparent background.

Extracting Line Art: Clip Studio Pigment & SAI
We will turn the white transparent by using "convert effulgence to opacity." Select the following commands to do this.
Prune Studio Pigment:
Edit menu > Convert brightness to opacity
SAI:
Layer card > Luminance to Transparency
With this, the line art has been extracted!

Note:
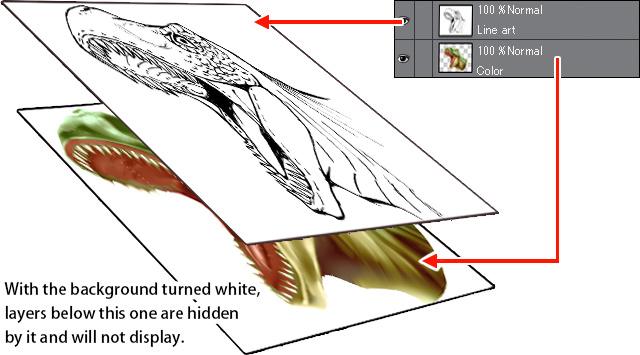
After using Prune Studio Paint's Convert brightness to opacity, a transparent checkered pattern will appear.
Select the Layer menu > New Layer > Paper to create a new newspaper layer over the transparent pattern.
Extracting Line Art: Photoshop
Using Alpha Channel, we will plow the white transparent.
The Alpha Channel office tin extract transparency, uses selections as a mask for editing, and has a saving power.
Note: The Alpha Channel characteristic cannot be used in Photoshop Elements.
● Cutting the line fine art
Let's cut the line art from the canvas.
(ane) Select the Selection carte du jour > All
(2) Select the Edit menu > Cutting
● Creating an Alpha Channel
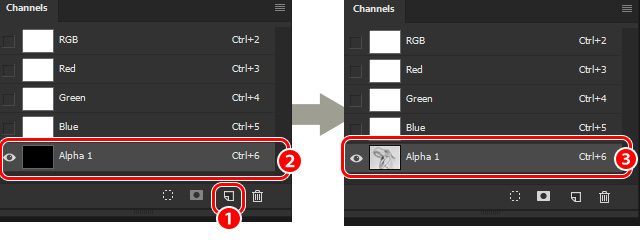
Select the Window menu > Channels to display and create an Alpha Aqueduct.
(one) Click Create New Channel from the Channels panel
(2) Select the created Alpha Channel
(iii) Select the Edit carte du jour > Paste to paste the line art to the Alpha Aqueduct.

● Creating a choice
Let'due south now create a choice based on the opacity and line thickness.
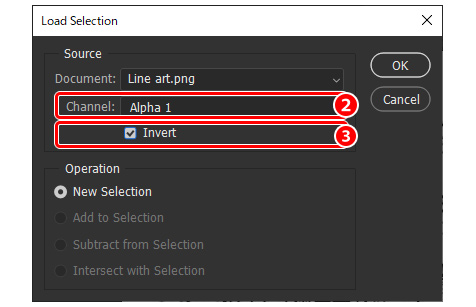
(1) Select the Choice menu > Load Selection
(2) Select the Alpha Channel we used earlier from Channels
(3) Cheque Capsize and click OK

● Creating line art
Next, we'll make a new layer based on the line art.
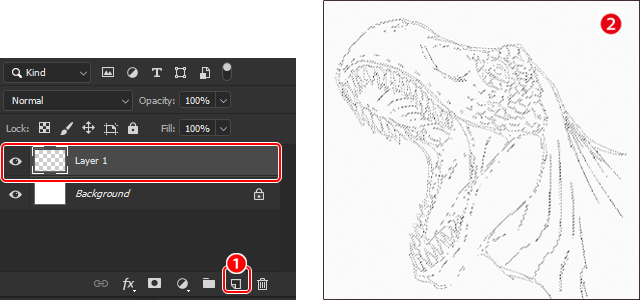
(ane) Create a new layer by selecting Create a New Layer from the Layer panel
(2) A canvas with the dimensions of the selected expanse will announced

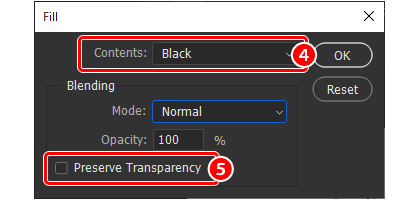
(3) Select the Edit carte du jour > Fill
(four) Select a color to fill from Contents
(5) Uncheck the Preserve Transparency option and click OK

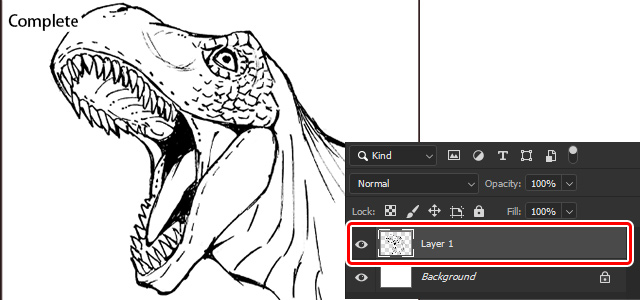
With this, the line art has been extracted!

The Line Art is Now Gear up!
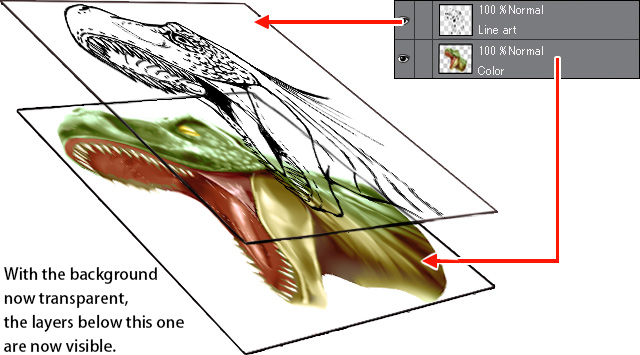
With this finished line art, y'all can add colored layers underneath the line fine art without erasing the lines.

Source: https://www.clipstudio.net/how-to-draw/archives/154453
0 Response to "Turn Paper Sketch Into Digital Line Art Clip Studio Art"
Post a Comment